Journales latinoamericanos de Economía
Redalyc
El blog reúne material de noticias de teoría y aplicaciones de conceptos básicos de economía en la vida diaria. Desde lo micro a lo macro pasando por todas las vertientes de los coyuntural a lo más abstracto de la teoría. La ciencia económica es imperial.
Mostrando entradas con la etiqueta journal. Mostrar todas las entradas
Mostrando entradas con la etiqueta journal. Mostrar todas las entradas
domingo, 6 de julio de 2014
domingo, 8 de junio de 2014
El secreto de mi éxito (académico): PUBLICAR!
El dinero en la ciencia : El secreto para el éxito de carrera académica
 Destino de Carrera. Un modelo estadístico basado en el historial de publicaciones de más de 25.000 investigadores concluye que la ciencia realmente es "publicar o perecer".
Destino de Carrera. Un modelo estadístico basado en el historial de publicaciones de más de 25.000 investigadores concluye que la ciencia realmente es "publicar o perecer".
Por John Bohannon
Science Magazine
Para los investigadores biomédicos que aspiran a dirigir sus propios laboratorios, el secreto es publicar con frecuencia, como primer autor, y en revistas. Esa orientación profesional puede parecer obvio, pero esta vez está respaldado por un nuevo análisis de los datos sacados de PubMed, el repositorio público masivo de resúmenes biológicos.
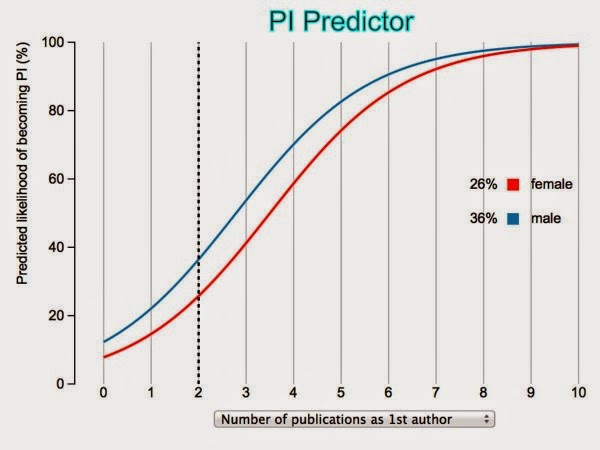
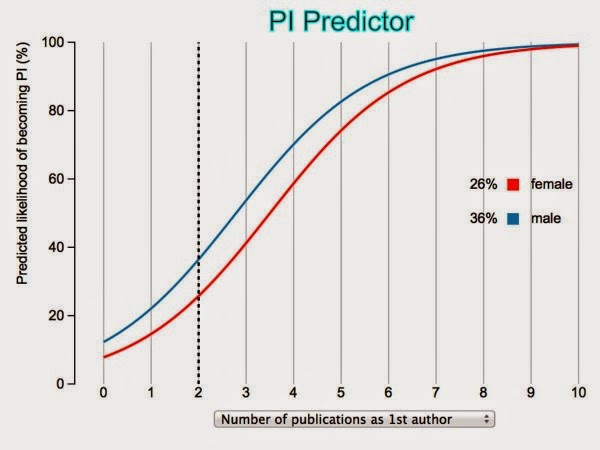
El estudio, publicado hoy en la revista Current Biology, utiliza el estado del último autor como un proxy para el éxito académico. Esos autores correspondientes son propensos a ser la gestión de sus propios laboratorios, el anillo de bronce que los jóvenes investigadores están tratando de agarrar. Vea lo que sus posibilidades están utilizando el gráfico PI Quiniela de la Ciencia.
La herramienta fue ideado por David van Dijk, un biólogo computacional haciendo un postdoctorado en el Instituto de Ciencia Weizmann en Rehovot, Israel. Si " publicar o perecer " en realidad es el principal determinante del éxito en el trabajo académico, a continuación, se imaginó que los registros de publicación de los investigadores que viven hoy deberían revelar que la inclinación. Así que se unió a Ohad Manor y Lucas Carey, biólogos computacionales de la Universidad de Washington, Seattle, y la Universidad Pompeu Fabra de Barcelona, España, respectivamente, para buscar patrones estadísticos de las trayectorias profesionales.
Sobre la base de 23 millones de resúmenes en PubMed, el equipo se centró en las personas cuyos nombres completo son únicos en el repositorio. También estaban interesados en el género como un factor de contratación, por lo que utilizan una base de datos de nombres de clasificar los científicos como los hombres y mujeres, con exclusión de aquellos con nombres ambiguos. Después de todo lo que el filtrado, terminaron con registros de publicación de 25.604 científicos.
Su análisis incorpora más de 200 variables, desde el rango global de la universidad de un científico, con el número total de trabajos, las citas de esos papeles, y el factor de impacto de las revistas en las que aparecían. Una revelación : Los primeros años de los documentos son suficientes para predecir quién se convertirá en un PI. Otra es que el factor de impacto no es todo. Por lo menos más adelante en una carrera, un gran número de publicaciones en revistas de bajo rango puede ser tan bueno como algunos en los grandes. Eso es " quizás el hallazgo más interesante", dice Sam Gershman, neurocientífico computacional en el Instituto Tecnológico de Massachusetts en Cambridge.
El prestigio de las revistas es todavía demasiado fuerte de un determinante del destino de carrera, Gershman argumenta. " Si el factor de impacto, finalmente, se convierte en menos importante que el número de citas, nuestra relación con los editores de revistas profundamente va a cambiar, " él espera. "Ya no puede ser que necesitemos publicación en revistas de prestigio para promover nuestras carreras, siempre y cuando nuestras publicaciones son muy citados. Por ahora, sin embargo, " factor de impacto sigue siendo el más fuerte predictor de convertirse en un investigador privado. "
Carey dice que la herramienta podría ser ampliado para incluir datos sobre la financiación de subvenciones, la tenencia, y otras características de la carrera. " Este tipo de análisis puede sugerir candidatos con una alta probabilidad de éxito que la contratación de los comités inicialmente podría pasar por alto ", dice. " Estoy pensando en Moneyball y los Atléticos de Oakland ", dice, refiriéndose al libro y la película sobre el uso de análisis estadístico para construir un mejor equipo de béisbol. Carey dice que el papel de Billy Beane, el director general que aplica la técnica, podría ser interpretado por " un sitio web muy carismática a la que los comités de contratación podrían presentar currículos vitae. "
* Corrección 2 de junio, 13:20 : Las afiliaciones del Manor y Carey han sido corregidos.
 Destino de Carrera. Un modelo estadístico basado en el historial de publicaciones de más de 25.000 investigadores concluye que la ciencia realmente es "publicar o perecer".
Destino de Carrera. Un modelo estadístico basado en el historial de publicaciones de más de 25.000 investigadores concluye que la ciencia realmente es "publicar o perecer".Por John Bohannon
Science Magazine
Para los investigadores biomédicos que aspiran a dirigir sus propios laboratorios, el secreto es publicar con frecuencia, como primer autor, y en revistas. Esa orientación profesional puede parecer obvio, pero esta vez está respaldado por un nuevo análisis de los datos sacados de PubMed, el repositorio público masivo de resúmenes biológicos.
El estudio, publicado hoy en la revista Current Biology, utiliza el estado del último autor como un proxy para el éxito académico. Esos autores correspondientes son propensos a ser la gestión de sus propios laboratorios, el anillo de bronce que los jóvenes investigadores están tratando de agarrar. Vea lo que sus posibilidades están utilizando el gráfico PI Quiniela de la Ciencia.
La herramienta fue ideado por David van Dijk, un biólogo computacional haciendo un postdoctorado en el Instituto de Ciencia Weizmann en Rehovot, Israel. Si " publicar o perecer " en realidad es el principal determinante del éxito en el trabajo académico, a continuación, se imaginó que los registros de publicación de los investigadores que viven hoy deberían revelar que la inclinación. Así que se unió a Ohad Manor y Lucas Carey, biólogos computacionales de la Universidad de Washington, Seattle, y la Universidad Pompeu Fabra de Barcelona, España, respectivamente, para buscar patrones estadísticos de las trayectorias profesionales.
Sobre la base de 23 millones de resúmenes en PubMed, el equipo se centró en las personas cuyos nombres completo son únicos en el repositorio. También estaban interesados en el género como un factor de contratación, por lo que utilizan una base de datos de nombres de clasificar los científicos como los hombres y mujeres, con exclusión de aquellos con nombres ambiguos. Después de todo lo que el filtrado, terminaron con registros de publicación de 25.604 científicos.
Su análisis incorpora más de 200 variables, desde el rango global de la universidad de un científico, con el número total de trabajos, las citas de esos papeles, y el factor de impacto de las revistas en las que aparecían. Una revelación : Los primeros años de los documentos son suficientes para predecir quién se convertirá en un PI. Otra es que el factor de impacto no es todo. Por lo menos más adelante en una carrera, un gran número de publicaciones en revistas de bajo rango puede ser tan bueno como algunos en los grandes. Eso es " quizás el hallazgo más interesante", dice Sam Gershman, neurocientífico computacional en el Instituto Tecnológico de Massachusetts en Cambridge.
El prestigio de las revistas es todavía demasiado fuerte de un determinante del destino de carrera, Gershman argumenta. " Si el factor de impacto, finalmente, se convierte en menos importante que el número de citas, nuestra relación con los editores de revistas profundamente va a cambiar, " él espera. "Ya no puede ser que necesitemos publicación en revistas de prestigio para promover nuestras carreras, siempre y cuando nuestras publicaciones son muy citados. Por ahora, sin embargo, " factor de impacto sigue siendo el más fuerte predictor de convertirse en un investigador privado. "
Carey dice que la herramienta podría ser ampliado para incluir datos sobre la financiación de subvenciones, la tenencia, y otras características de la carrera. " Este tipo de análisis puede sugerir candidatos con una alta probabilidad de éxito que la contratación de los comités inicialmente podría pasar por alto ", dice. " Estoy pensando en Moneyball y los Atléticos de Oakland ", dice, refiriéndose al libro y la película sobre el uso de análisis estadístico para construir un mejor equipo de béisbol. Carey dice que el papel de Billy Beane, el director general que aplica la técnica, podría ser interpretado por " un sitio web muy carismática a la que los comités de contratación podrían presentar currículos vitae. "
* Corrección 2 de junio, 13:20 : Las afiliaciones del Manor y Carey han sido corregidos.
jueves, 5 de junio de 2014
lunes, 14 de abril de 2014
Journales de Economía: J
Journales de Economía: Letra J
.png)
.png)
- Japan and the World Economy
- Japanese Economic Review
- Journal of Accounting and Economics
- Journal of African Economies
- Journal of Agribusiness
- Journal of Agricultural and Applied Economics
- Journal of Applied Econometrics
- Journal of Applied Economics
- Journal of Banking and Finance
- Journal of Bioeconomics
- Journal of Business
- Journal of Business and Economic Statistics
- Journal of Business Strategies
- Journal of Common Market Studies
- Journal of Comparative Economics
- Journal of Comparative Policy Analysis
- Journal of Computational Intelligence in Finance
- Journal of Consumer Policy
- Journal of Consumer Research
- Journal of Corporate Finance
- Journal of Cultural Economics
- Journal of Development Economics
- Journal of Development Studies
- Journal of Econometrics
- Journal of Economic Behavior and Organization
- Journal of Economic Development
- Journal of Economic Dynamics and Control
- Journal of Economic Education
- Journal of Economic Growth
- Journal of Economic History
- Journal of Economic Integration
- Journal of Economic Issues
- Journal of Economic Methodology
- Journal of Economic Literature
- Journal of Economic Perspectives
- Journal of Economic Psychology
- Journal of Economics
- Journal of Economics and Business
- Journal of Economics and Finance
- Journal of Economics and Management Strategy
- Journal of Economic Surveys
- Journal of Economic Studies
- Journal of Economic Theory
- Journal of Empirical Finance
- Journal of Environmental Economics and Management
- Journal of Evolutionary Economics
- Journal of Finance
- Journal of Finance Case Research
- Journal of Financial and Quantitative Analysis
- Journal of Financial and Strategic Decisions
- Journal of Financial Economics
- Journal of Financial Intermediation
- Journal of Financial Markets
- Journal of Financial Services Research
- Journal of Forecasting
- Journal of Forensic Economics
- Journal of Forest Economics
- Journal of Futures Markets
- Journal of Health Economics
- Journal of Housing Economics
- Journal of Human Resources
- Journal of Income Distribution
- Journal of Industrial Economics
- Journal of Institutional and Theoretical Economics
- Journal of International Development
- Journal of International Economics
- Journal of International Financial Markets Institutions and Money
- Journal of International Marketing
- Journal of International Money and Finance
- Journal of International Trade and Economic Development
- Journal of Internet Banking and Commerce
- Journal of Labor Economics
- Journal of Law and Economics
- Journal of Law Economics and Organization
- Journal of Legal Studies
- Journal of Macroeconomics
- Journal of Managerial Issues
- Journal of Mathematical Economics
- Journal of Monetary Economics
- Journal of Money Credit and Banking
- Journal of Multinational Financial Management
- Journal of Policy Modeling
- Journal of Policy Reform
- Journal of Political Economy
- Journal of Population Economics
- Journal of Post Keynesian Economics
- Journal of Productivity Analysis
- Journal of Public Economics
- Journal of Public Economic Theory
- Journal of Public Finance and Public Choice
- Journal of Public Policy
- Journal of Real Estate Finance and Economics
- Journal of Real Estate Literature
- Journal of Real Estate Research
- Journal of Regional Science
- Journal of Regulatory Economics
- Journal of Risk and Insurance
- Journal of Risk and Uncertainty
- Journal of Socio-Economics
- Journal of Sports Economics
- Journal of the American Statistical Association
- Journal of the History of Economic Thought
- Journal of the Italian Statistical Society
- Journal of the Japanese and International Economies
- Journal of Technology Transfer
- Journal of Time Series Analysis
- Journal of Transportation and Statistics
- Journal of Urban Economics
- Journal of World Trade
jueves, 2 de enero de 2014
Journales de Economía: B a E
sábado, 23 de noviembre de 2013
Journales de Economía: A
Journales de Economía
A
- Abstracts of Working Papers in Economics
- Acta Applicandae Mathematicae
- Administration and Society
- Administrative Science Quarterly
- Advances in Applied Probability
- Advances in Economic Analysis & Policy
- Advancing the Consumer Interest
- Africa Research Bulletin: Economic, Financial, and Technical Series
- African Development Review
- Agribusiness - An International Journal
- Agricultural and Resource Economics Review
- Agricultural Economics
- Agriculture and Human Values
- Allgemeines Statistisches Archiv
- American Economic Review
- American Enterprise
- American Journal of Agricultural Economics
- American Journal of Economics and Sociology
- American Law and Economics Review
- American Political Science Review
- American Prospect
- American Review of Political Economy
- The American Statistician
- Annales d'Economie et de Statistique
- Annals of the American Academy of Political and Social Science
- Annals of Applied Probability (also available online to JSTOR subscribers)
- The Annals of Economics and Statistics
- Annals of Finance
- Annals of the Institute of Statistical Mathematics
- Annals of Operations Research
- Annals of Probability (also available online to JSTOR subscribers)
- Annals of Public and Cooperative Economics
- Annals of Regional Science
- Annals of Scholarship
- Annals of Statistics (also available online to JSTOR subscribers)
- Applied Econometrics and International Development
- Applied Economics
- Applied Economics Letters
- Applied Economics Quarterly
- Applied Financial Economics
- Applied Mathematical Finance
- Applied Mathematics and Optimization
- Applied Statistics
- Applied Stochastic Models in Business and Industry (Antes: Applied Stochastic Models and Data Analysis)
- Aquaculture Economics and Management
- ASEAN Economic Bulletin
- Asia Europe Journal
- Asia Journal of Social Science
- Asia Pacific Business Review
- Asia-Pacific Development Journal
- Asia-Pacific Development Review (UN site)
- Asia-Pacific Financial Markets
- Asia Pacific Journal of Economics and Business
- Asia Pacific Tax Bulletin
- Asian Economic Journal
- Asian-Pacific Economic Literature
- Asian Survey
- Atlantic Economic Journal
- Aussenwirtschaft
- Australian Bulletin of Labour
- Australian Economic History Review
- Australian Economic Papers
- Australian Economic Review
- Australian and New Zealand Journal of Statistics
- Australian Journal of Agricultural and Resource Economics
- Austrian Economics Newsletter
domingo, 21 de julio de 2013
Estableciendo un website de Economía: Una guía de principiante
Volume 15, Issue 1, 2002
Setting up an Economics Web Site: A Beginner's Guide
- Martin Poulter
- Economics LTSN
This article describes an attempt to create an online essay in economics (including equations, images and tables), using software that is available for free and involving the minimum of technical skills. The intended readership is students, teachers or researchers of economics who are inexperienced with Web authoring and have access to a Windows PC.
For researchers who want to put print-quality papers online, I recommend you use the PDF format. Elsewhere I have written an advice sheet on generating PDF files (Poulter (1999)). You may still need to follow the instructions below to make a home page with links to those files and with contact details.
Preparing to publish
The eventual aim is to create a group of interlinked pages of Hypertext Markup Language (HTML files, with the suffix .htm or .html) and accompanying images (.gif, .png or .jpg) on my desktop computer or a floppy disk and to transfer them to a server from which they will be publicly accessible.
First we need to sort out where the files are going and what their eventual Web address (URL) will be. Your internet service provider (ISP), whether a university or a commercial ISP, will have allocated a directory which is open to the Web. For instance, in my personal directory on my work server there is a directory called public_html. Any file put there can be requested by appending the filename to http://snowball.ilrt.bris.ac.uk/~plmlp/ .
If the URL specifies a directory but not a particular file, then the server will usually look for an index file. The file name it looks for depends on how the server is set up. Typing the above URL on its own, for example, will retrieve the "index.html" file from my public_html directory.
Uploading files can be done with an FTP (File Transfer Protocol) program such as WS_FTP. This allows you to log in to the server, then transfer the Web-ready files from your own computer to the public_html directory (or equivalent) on the server. Some servers might expect you to use Secure File Transfer, which is much the same as FTP except that your files and passwords are encrypted in transit. Yet another option, used by some commercial ISPs, is to upload files using a form on their site. Your institution or ISP should have a help page explaining which of these options you can use, and what file name you should use for index files.
Choosing Tools
Exporting from Office
Some people think that they already have the facility to create Web pages because their Microsoft Office programs have a "Save as HTML" function. If you create files this way and try to access them via a modem, you will see how much of an error this is. Such pages can be more than ten times bigger than they need to be, and you can wait a frustratingly long time for a basic page to download. Such pages also have poor compatibility with non-Microsoft software: Microsoft's tactics in this regard may be rational from their position as a near-monopoly, but are not in your interest if you want all Web users to make use of your site.
You can get programs which winnow out the useful HTML from files exported by Office. Arguably the best is the freeware HTML Tidy which is also good for correcting common errors in hand-created HTML. Even though this route might help you make some pages from existing Word files, you will still need some procedure for making minor edits and updates, so you need to consider one of the options below.
HTML and Text Editors
A Web page is basically just a text file which has been clearly structured according to certain rules. Hence, to have most control over the page it is advisable to use a text editor, manually inserting the simple codes that indicate what is a heading, what is in bold and so on. Plenty of Web pages are made using the simple Notepad text editor that comes with Windows.
All my work as a professional Web developer is done using EditPlus, a simple-to-use but very powerful text editor with a dedicated HTML toolbar. It also has colour-coding, which helps you spot errors. It's not free, but it is better for speeding up your work than any freeware editors that I've seen. The freeware package HTMLKit may be worth a try: it is a text editor designed for editing HTML code, with integral checking and advice.
If you take this route, you need to know the basics of HTML, perhaps availing yourself of a fine online tutorial such as Dave Raggett's and Jukka Korpela's guides (see References). A surprise for beginners is how little you have to do to a plain text file to make it into a Web page. A great way to advance your knowledge of HTML is to get in the habit of looking at the source of pages that you find on the Web: every browser has a function to do this.
For this project, I am going to take a WYSIWYG (What You See Is What You Get) approach, using an editor that works like a conventional word processor, showing an approximation of the finished page rather than the underlying code.
Some universities have institutional licences for HTML editor packages, so it is worth seeing what is available through the institution before downloading anything. In my search for an editor, I used download.com, which lists many thousands of software packages by purpose, by operating system and by licence as well as other attributes. With a few clicks, you can, say, view all HTML editors for Windows NT that are available as freeware. You get to see how many people have downloaded each and to read some user feedback. Being determined to do this project for free, but not finding much to impress amongst the currently-available freeware, I decided to use Netscape Composer, the editor built in to the Netscape Communicator browser. Activating it is just a matter of clicking on the pen-and-paper icon at the bottom right of the Netscape window.
Another option not considered here is CALNet, a free authoring tool aimed at educational use. It is idiosyncratic in that you make a site by entering data into a kind of database, but it facilitates the construction of some interactive pages and it can in principle be used without knowing HTML, although you would have to learn HTML to get the best out of it.
Creating a page
It is easy to forget that the page's content is what makes it interesting, and to get carried away choosing colour schemes and images. Time is better spent writing content that is worth sharing and is suited to an online audience. In reading an essay, you would expect to find within the first couple of paragraphs a good idea of what the essay is about, what it is going to argue and what approach it is going to take. On the Web, where readers' attention spans are tiny, it is perhaps even more important to help the reader decide if they want to continue reading.
In the present case, my content has been prepared in Microsoft Word. Copying text from the original document to the HTML editor can be done in just a couple of seconds if you know the quick way to cut and paste. Click-and-drag the mouse to select text in Word, hit Ctrl-c, select the HTML editor, click where you want the text to go, then paste in the text with Ctrl-v. You can also use this to rapidly transcribe quotes from a Web site (but remember of course to put in quotation marks and a citation). This process loses some formatting such as bold and italics, which I then have to re-add manually. Personally I find that having to consciously consider each use of emphasis helps to reinforce the modest, sober, academic style of writing.
Formatting text in Composer
When using a word processor or HTML editor, it is tempting to indicate headings by selecting the text, making it large and bold, changing the font and so on. I strongly advise against this: just mark headings as such, lists as such and so on. You can determine the appearance of these elements separately, using a style sheet. In the case of Web pages, a style sheet is a block of text with instructions in the Cascading Style Sheets (CSS) language. This method keeps things quick and simple: to change the look of all your headings, you edit one line in the style sheet. It is also good from the point of view of accessibility, for more on which see Poulter (2001).
It is possible to have the style sheet in a separate file with a .css suffix, and to put a linking instruction in each HTML file. That way, the look of a whole site can be changed by editing that one file. See HTMLHelp (http://www.htmlhelp.com/reference/css/) for more details. Some dedicated HTML Editors will have dedicated features to simplify the creation of style sheets.
Below is the style sheet I used on my site, containing my colour and font choices as well as some spacing instructions, including one to keep text away from the edges of the window. I advise using the fewest CSS instructions necessary to create a look that you are happy with: that way there is less to go wrong in terms of compatibility. (Compatibility is especially important with CSS because each browser version interprets it somewhat differently. For example, my first attempt to space out bullet points used a command which was incorrectly interpreted by Netscape).
<style type="text/css"><!--
body {margin-left:32pt;margin-right:32pt;background-color:white;color:black}
h1, h2 {font-family:Verdana,sans-serif;color:Purple}
h3 {font-family:Arial,sans-serif;color:Darkblue}
P {text-indent:.4in}
LI {line-height:1.5}
// -->
</style>
The style sheet is not recognised by Composer, so as a result the page does not look exactly the same when being edited as it will when finished. However, pressing Composer's "Preview" button opens a browser window, showing what the page looks like with the style sheet applied.
Since my essay is about decision theory, I am going to be making use of tables. These cannot just be copied from Word, so I have to make the table from scratch. Fortunately Netscape has a quick procedure for doing this. By default, the table width is set to 100% of the available page, which looks very wrong. Right-clicking on the table and bringing up its Properties menu allows me to change this. There is a "Delete Table" function in the Edit menu with which I can remove rows, columns or the whole table if things go wrong.
Equations and images
Given that the Web was created in 1989 with the purpose of sharing papers in physics, you might expect that quality graphs and equations are easy to incorporate. Alas, things haven't worked out that way. There are official standard formats for each, but they are both relatively new additions and most browsers do not understand them. With the present state of the Web we have to treat these things as images. For some things like Greek letters and superscripts, there are simple work-arounds, for which see Poulter (1999).
The image editor I'm using is Paint Shop Pro (not strictly free software, but the evaluation version lasts a long time, especially if you use version 3, which some sites still have for download). This package has a "Capture" function which allows me to take an area of the screen (in this case from Word) and save it as an image. GIF or PNG format are both appropriate, with GIF being somewhat more widely compatible.
Step 1: Editing an equation in Word
Step 2: Capture in Paint Shop Pro
Step 3: Inserting using Composer
To link successive pages, I could have just used a text link, but I chose to use a small "next" image. To get fun, colourful images quickly, I used Free Buttons which is free to non-commercial users.
Promoting your site
If you want the wider Web to know about your site, you need to get it indexed by the major search engines such as Google, AltaVista and MSN. There are plenty of services that try to add your page to the search engines' indexes, but getting listed on even one can take months. One site worth trying to add your URL to is the Mozilla Open Directory. This is a human-generated catalogue, edited by volunteers, whose categorised database of sites is used by many major internet gateways, including the current market leader, Google. The Open Directory claim that they will look at your site within three weeks, which is very quick in this business.
There is a less frustrating approach to publicity which depends on the principal way that search engines get their content. If there is a link to your site, then the search engines will find it and index it as they trawl through the Web. The more links to you they find, and the more popular the sites you are linked from, the earlier your site will appear in search results. Hence an essential tool of site promotion is the friendly email to another webmaster, complimenting them on their site, mentioning that the site you have just created links to theirs, and inviting them to return the favour.
Another way to get links to your site is by participating in a relevant discussion forum. These come in various categories:
- Mailing lists which deliver posts to your inbox. Go to Topica to browse a database of these or even to start your own.
- Usenet discussion groups, which you can access through http://groups.google.com/ . Usenet is an internet-wide format that predates the Web and still has a lot of the more interesting discussion.
- Web-based moderated discussion boards attached to a particular topic. Plastic is an example where political and cultural matters are debated daily.
- Guestbooks attached to individual sites. The International Economics Study Centre has one of these as well as some discussion boards for economics topics
When you join any of these discussions, a very short "signature" is included in each of your messages. This can be the URL and one-line description of your site. Someone who joins a discussion will quickly become unpopular if all they do is promote their site, however, and this is especially the case with academic mailing lists.
Remember that the title of your page will appear in search engine results, and will be visible in the "Favourites" or "Bookmarks" lists of users who bookmark the page. This is why it is unwise to use uninformative titles like "Welcome" or "New Web Page". My working titles for my pages were just "Page 1", "Page 2" and so on but I had to make sure that these were changed to something meaningful before publishing the pages.
Onward and Upward
HTML is not a programming language, just a way of structuring text. For this reason, 1) you should not be intimidated when you try to learn HTML 2) you should laugh when you see companies advertising for an "HTML programmer". However, Web sites can be generated by programs or can even contain programs. This is the key, for example, to the online bookshop sites that recommend books based on your previous purchases.
Computation
Thanks to a language called JavaScript, Web pages can detect activities by the user, perform numerical computations and change in response. In this way, one can make interactive educational materials such as quizzes. I hope to write more on this is a future CHEER but for now, I just have a couple of recommendations.
- On the following page, I've listed pages that use JavaScript in a way related to economics, such as an exchange rate convertor.
http://www.economics.ltsn.ac.uk/formats/javascript.htm - This online toolbox lets you create some interactive JavaScript features for your site without having to know any JavaScript. You can save the resulting pages and incorporate them into your own site, editing them to add whatever links and additional text you like.
Dynamic sites
Sometimes when you request a page from a server you activate a program which builds up a page on the fly, for example with information read from a database. This might be an HTML page which has some commands embedded (a so-called Active Server Page) or a self-contained program. As far as the reader's computer is concerned, it is just receiving normal HTML: all the clever stuff is done by the server. To create such a page you really need to learn a proper programming language, and to have additional knowledge about your server and how it is configured. There is no single standard language, just a basket of different languages with different strengths. If you feel confident enough, inquire if your Web server supports CGI, PHP or ASPs and read up on such subjects through sites like Internet Related Technologies.
In my finished site, I have made use of some JavaScript to add interactive exercises. It deals with my own gradual learning of microeconomics and its address ishttp://www.economics.ltsn.ac.uk/archive/poulter/ . At Economics LTSN we are always keen to hear of new attempts to explain economics on the Web, and you can tell us how you get on via email at econ-network@bristol.ac.uk .
| Sidebar: Ten Top Tips |
References
Korpela, J. (1997) "Getting Started with HTML"
http://www.cs.tut.fi/~jkorpela/html-primer.html
http://www.cs.tut.fi/~jkorpela/html-primer.html
Poulter, M. L. (1999) "How do I put mathematical symbols and expressions into Web pages?" An Economics LTSN Advice Sheet
Poulter, M. L. (2000) "PDF files: A Quick Guide for Economists" An Economics LTSN Advice Sheet
Poulter, M. L. (2001) "Designing for Disabled Users: Principles and Pitfalls of Web Site Accessibility"interact, University of Bristol
Raggett, D. (2000) "Getting started with HTML", World Wide Web Consortium
Suscribirse a:
Comentarios (Atom)





